Как запустить WordPress с помощью Docker Compose
WordPress — это бесплатная система управления контентом (CMS) с открытым исходным кодом , построенная на базе данных MySQL с обработкой PHP . Благодаря расширяемой архитектуре плагинов и системе шаблонов большую часть администрирования можно выполнять через веб-интерфейс. Это причина, по которой WordPress является популярным выбором при создании различных типов веб-сайтов, от блогов до страниц продуктов и сайтов электронной коммерции.
Запуск WordPress обычно включает установку стека LAMP (Linux, Apache, MySQL и PHP) или LEMP (Linux, Nginx, MySQL и PHP), что может занять много времени. Однако с помощью таких инструментов, как Docker и Docker Compose , вы можете упростить процесс настройки предпочтительного стека и установки WordPress. Вместо ручной установки отдельных компонентов вы можете использовать образы , которые стандартизируют такие вещи, как библиотеки, файлы конфигурации и переменные среды. Затем запустите эти образы в контейнерах, изолированные процессы, работающие в общей операционной системе. Кроме того, с помощью Compose вы можете координировать несколько контейнеров — например, приложение и базу данных — для взаимодействия друг с другом.
В этом руководстве мы запустим только WordPress подразумевая, что сервер Mysql и Nginx уже запущены и настроены, а как-же уже работает и настроен Let’s Encrypt для защиты нового сайта, получая сертификаты TLS/SSL для домена, который вы хотите связать с вашим сайтом.
Начинаем с подготовки папки для размещения нашего приложения.
mkdir /opt/wordpressСоздадим на сервере MySql базу для будущего сайта test.domain.ru
Далее в созданной папке создадим файл docker-compose.yml
vi docker-compose.ymlс содержимым
version: '3.3'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8090:80
environment:
WORDPRESS_DB_HOST: "172.17.100.3"
WORDPRESS_DB_USER: "root"
WORDPRESS_DB_PASSWORD: "P@ssw0rd"
WORDPRESS_DB_NAME: "test.domain.ru"
volumes:
- test.domain.ru:/var/www/html
volumes:
test.domain.ru:
Запускаем на выполнение и ждем запуска.
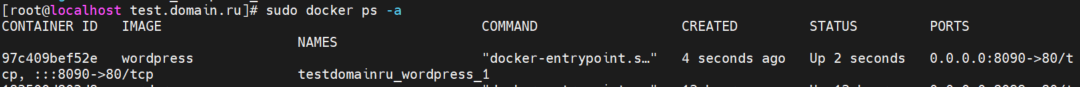
sudo docker-compose up -dПроверяем результат
sudo docker ps -a
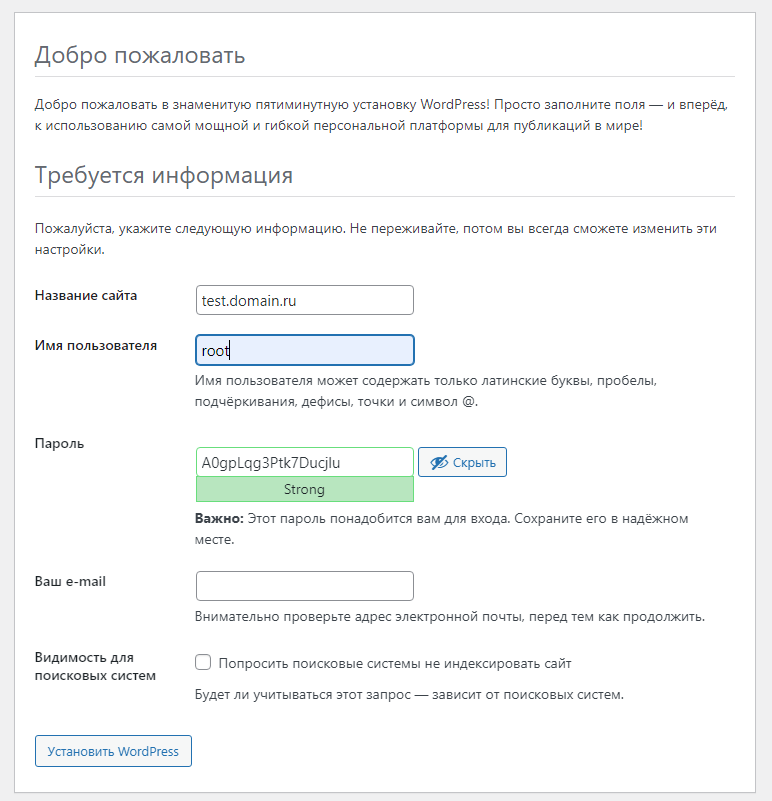
Заходим браузером на http://172.17.100.3:8090

Настраиваем

Пользуемся

Но нужно создать на nginx обратный прокси.
Создаем файл конфигурации test.domain.ru
vi /etc/nginx/conf.d/test.domain.ru.confС содержимым
server {
listen 80;
server_name test.domain.ru www.test.domain.ru;
return 301 https://test.domain.ru$request_uri;
}
server {
listen 443 ssl http2;
server_name test.domain.ru www.test.domain.ru;
location / {
proxy_pass http://172.17.100.3:8099;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
}
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
send_timeout 900;
access_log /var/log/nginx/localhost-access.log;
error_log /var/log/nginx/localhost-error.log;
ssl_certificate /etc/nginx/cert/test.domain.ru/fullchain.pem;
ssl_certificate_key /etc/nginx/cert/test.domain.ru/privkey.pem;
ssl_trusted_certificate /etc/nginx/cert/test.domain.ru/chain.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
}Перезапускаем nginx
systemctl restart nginxВ этом руководстве вы использовали Docker Compose для создания установки WordPress с веб-сервером Nginx.

Только полноправные пользователи могут оставлять комментарии. Аутентифицируйтесь пожалуйста, используя сервисы.