Работа с формами
Формы представляют одну из форм передачи наборов данных на сервер. Как правило, для создания форм и их элементов в MVC применяются либо html-хелперы, либо tag-хелперы, которые рассматриваются далее. Однако в данном случае мы рассмотрим взаимодействие на примере стандартных тегов html, которые создают элементы формы.
В одной из прошлых тем было рассмотрено, как MVC связывает отправленные значения формы с параметрами метода. Например, у нас есть действие Login:
public class HomeController : Controller
{
[HttpGet]
public IActionResult Login()
{
return View();
}
[HttpPost]
public IActionResult Login(string login, string password)
{
string authData = $"Login: {login} Password: {password}";
return Content(authData);
}
}
Одно действие расщеплено на два метода: GET-версию, которая отдает представление с формой ввода, и POST-версию, которая принимает введенные в эту форму данные.
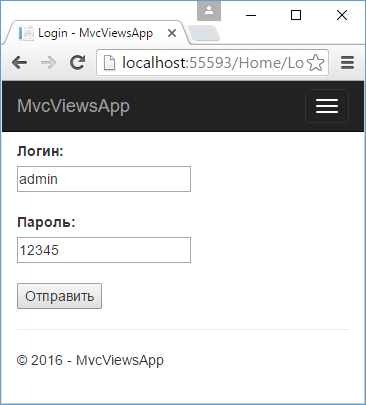
Теперь создадим само представление. Добавим в папку Views/Home новый файл Login.cshtml:
@{
ViewData["Title"] = "Login";
}
<form method="post">
<label>Логин:</label><br />
<input type="text" name="login" /><br /><br />
<label>Пароль:</label><br />
<input type="text" name="password" /><br /><br />
<input type="submit" value="Отправить" />
</form>
Чтобы инфраструктура MVC могла автоматически связать данные из формы с параметрами метода, значения атрибутов name у полей формы совпадают с именами параметров.
Таким образом, когда форма отправится на сервер, при обработке запроса фреймворк MVC автоматически свяжет значения полей формы с параметрами:


В HTML мы можем использовать ряд встроенных элементов. Для ввода строк используется элементы <input type="text" /> (для однострочного текста) и textarea (для многострочного текста).
Для ввода парольной информации можно применять элемент <input type="password" />
Для ввода чисел (которые соответствуют типа int, short, byte, long, float, double) используется элемент <input type="number" />
Например, метод принимает ряд значений:
[HttpPost]
public IActionResult Login(string login, string password, int age, string comment)
{
string authData = $"Login: {login} Password: {password} Age: {age} Comment: {comment}";
return Content(authData);
}
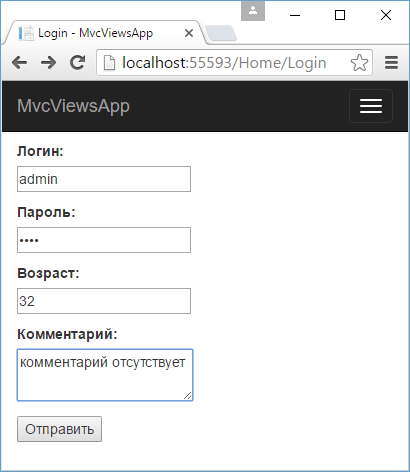
Тогда форма могла бы выглядеть следующим образом:
<form method="post">
<p>
<label>Логин:</label><br />
<input type="text" name="login" />
</p>
<p>
<label>Пароль:</label><br />
<input type="password" name="password" />
</p>
<p>
<label>Возраст:</label><br />
<input type="number" name="age" />
</p>
<p>
<label>Комментарий:</label><br />
<textarea name="comment"></textarea>
</p>
<p>
<input type="submit" value="Отправить" />
</p>
</form>

Элемент checkbox и тип bool
Для передачи логических значений true или false удобно использовать элемент <input type="checkbox" />. Например, пусть метод принимает объект типа bool:
public IActionResult Login(bool isMarried)
{
string authData = $"isMarried: {isMarried}";
return Content(authData);
}
Тогда мы могли бы определить следующий элемент input:
<label>Женат/Замужем:</label><br />
<input type="checkbox" name="isMarried" value="true" />
Для связи с параметром метода элемент input называется по имени параметра - isMarried. И, кроме того, это поле имеет по умолчанию значение true. Это значение необязательно указывает, что параметр isMarried будет равен true.
Радиокнопки
Радиокнопки или переключатели позволяют выбрать один из нескольких вариантов. Для их создания используется элемент <input type="radio" />:
<form method="post">
<input name="color" type="radio" value="red" />
<span>красный</span> <br />
<input name="color" type="radio" value="blue" />
<span>синий</span> <br />
<input checked="checked" name="color" type="radio" value="green" />
<span>зеленый</span>
<p>
<input type="submit" value="Отправить" />
</p>
</form>

Все радиокнопки имеют одинаковое имя - color и отличаются только значением, которое хранится в атрибуте value. В контроллере мы могли бы получить выбранное значение в виде обычной строки:
public IActionResult Login(string color)
{
string authData = $"color: {color}";
return Content(authData);
}
Список select
Элемент select предназначен для создания двух видов списков - выпадающих и развернутых.
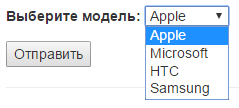
В выпадающем списке мы можем выбрать один элемент:
<form method="post">
<p>
<label for="phone">Выберите модель:</label>
<select name="phone">
<option value="iPhone 6S">Apple</option>
<option value="Lumia 950 XL">Microsoft</option>
<option value="HTC 10">HTC</option>
<option value="Galaxy EDGE S7">Samsung</option>
</select>
</p>
<p>
<input type="submit" value="Отправить" />
</p>
</form>

При этом отображаемый текст элемента списка необязательно должен совпадать с его значением. Например:
<option value="iPhone 6S">Apple</option>
Здесь текст "Apple" - это то, что мы увидим в списке, а "iPhone 6S" - это значение, которое при выборе данного элемента отправится на сервер.
Чтобы получить выбранный в этом списке элемент, параметр метода контроллера должен называться также, как и элемент select:
public IActionResult Login(string phone)
{
string authData = $"phone: {phone}";
return Content(authData);
}
Для создания списка со множественным выбором к элементу select добавляется атрибут multiple:
<form method="post" >
<p>
<label for="phones">Выберите модель:</label><br />
<select multiple name="phones">
<option value="IPhone 6S">Apple</option>
<option value="Lumia 950 XL">Microsoft</option>
<option value="HTC 10">HTC</option>
<option value="Galaxy EDGE S7">Samsung</option>
</select>
</p>
<p>
<input type="submit" value="Отправить" />
</p>
</form>
Но теперь, чтобы получить все выбранные значения в этом списке, метод контроллера должен в качестве параметра принимать массив или список:
public IActionResult Login(string[] phones)
{
string result = "";
foreach (string p in phones)
{
result += p;
result += ";";
}
result= "Вы выбрали: " + result;
return Content(result);
}

Только полноправные пользователи могут оставлять комментарии. Аутентифицируйтесь пожалуйста, используя сервисы.