Основы JavaScript: управление DOM элементами (часть 2)
Получаем доступ к DOM элементам
В данном разделе мы посмотрим на методы, которые помогут получить доступ к DOM элементам: getElementById(), getElementsByClassName(), getElementsByTagName(), querySelector() и querySelectorAll().
Мы будем работать с HTML-файлом, который состоит из разных элементов. Таким образом, у нас есть возможность применить на практике каждый метод. HTML выглядит следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Master the DOM!</title>
</head>
<body>
<h1>Master the DOM!</h1>
<div id="test">I'm an ID</div>
<div class="test">I'm a class</div>
<div class="test">I'm another class</div>
<section>I'm a tag</section>
<section>I'm another tag</section>
<div id="test-query">Use a query selector</div>
<div class="test-query-all">Use query selector ALL</div>
<div class="test-query-all">Use query selector ALL</div>
</body>
</html>Выводимый результат:

getElementById()
Возможно, самый простой способ получить доступ к одному элементу в DOM — это с помощью уникального id и метода getElementById() :
document.getElementById();Чтобы получить доступ к элементу таким образом, у него должен быть атрибут id. Например:
<div id=”test”>I’m an ID</div>В браузере с открытым HTML-файлом откройте вкладку Console в панели разработчика. Теперь присвоим этот элемент переменной testId.
const testId = document.getElementById(‘test’);Результат можно увидеть с помощью console.log.
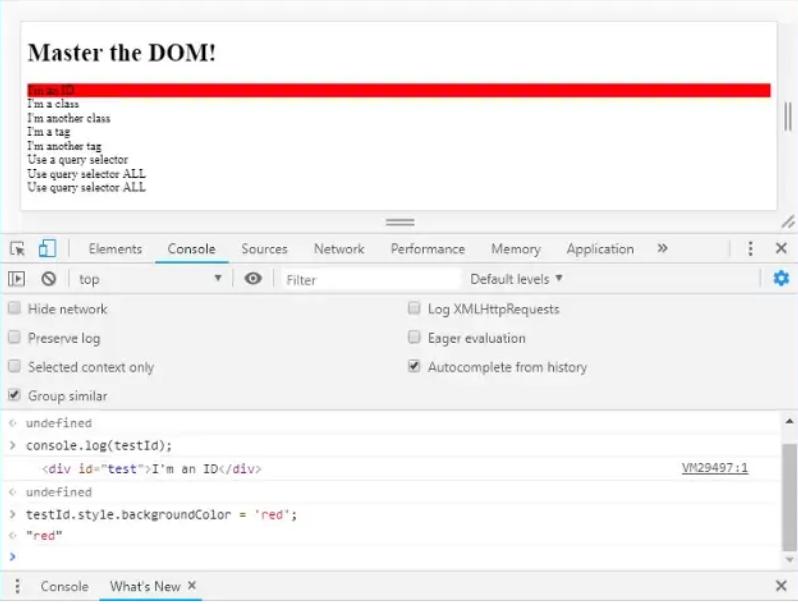
console.log(testId);
// результат:
<div id="test">I'm an ID</div>Также убедимся, что мы получили доступ к нужному элементу, добавив к нему стили:
testId.style.backgroundColor = ‘red’;Заметка: мы подробнее разберем изменение стилей чуть позже в этой статье.
Наша страница теперь будет выглядеть следующим образом:

Очень просто получить доступ к элементу с помощью его id, однако, этот способ позволяет получить доступ только к одному элементу (так как id должен быть уникальным). Посмотрим на другие методы.
getElementsByClassName()
Когда необходимо получить доступ к одному или более элементам в DOM, можно использовать методы обращения к названию класса: getElementsByClassName().
document.getElementsByClassName();В нашем примере есть два элемента с классом test.
Во вкладке Console возьмем два этих элемента и добавим их к переменной testClass:
const testClass = document.getElementsByClassName(‘test’);Если же мы попытаемся изменить наши элементы таким же образом, как мы это сделали в примере с ID, у нас возникнет ошибка.
testClass.style.backgroundColor = 'green';
// результат:
Uncaught TypeError: Cannot set property 'backgroundColor' of undefined
at <anonymous>Такой способ не сработает, так как вместо того, чтобы получить доступ к одному элементу, мы пытаемся получить доступ к нескольким элементам, которые хранятся в объекте, похожем на массив.
console.log(testClass);
// результат:
HTMLCollection(2) [div.test, div.test]Работая с массивами, мы получаем доступ к элементам по номеру индекса, который начинается с 0. Так мы можем изменить первый элемент класса следующим образом:
testClass[0].style.backgroundColor = ‘green’;Чтобы изменить элементы с этим классом, можно использовать цикл for:
for (i = 0; i < testClass.length; i++) {
testClass[i].style.backgroundColor = ‘green’;
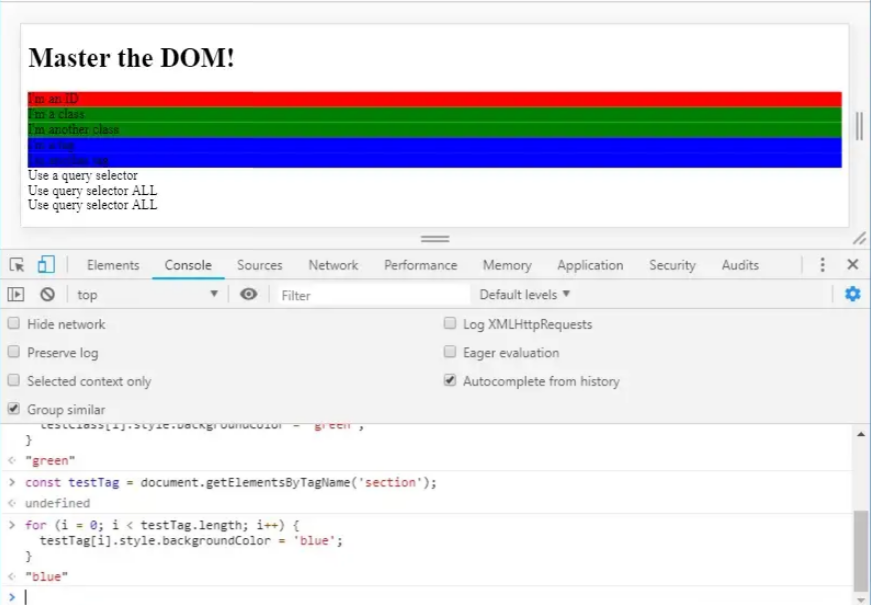
}Наш обновленный пример:

getElementsByTagName()
Еще один способ получить доступ к нескольким элементам — это с помощью названия HTML-тега и метода getElementsByTagName().
document.getElementsByTagName();Для примера воспользуемся элементами section:
<section>I’m a tag</section>
<section>I’m another tag</section>И добавим их в переменную:
const testTag = document.getElementsByTagName(‘section’);Опять же, мы работаем с элементом, похожим на массив, поэтому изменим наши теги section с помощью цикла for:
for (i = 0; i < testTag.length; i++) {
testTag[i].style.backgroundColor = ‘blue’;
}
Методы querySelector
Посмотрим на последние способы доступа к элементам: querySelector() и querySelectorAll().
document.querySelector();
document.querySelectorAll();Чтобы получить доступ к одному элементу, мы используем метод querySelector(). Попробуем получить доступ к следующему элементу:
<div id=”test-query”>Use a query selector</div>Так как это атрибут id, мы используем символ # для получения доступа к элементу:
const testQuery = document.querySelector(‘#test-query’);Если при обращении через querySelector() подходит несколько элементов, то будет возвращен только первый. Чтобы выбрать все элементы, подходящие по запросу, необходимо использовать querySelectorAll().
В нашем примере есть два элемента с классом test-query-all:
<div class=”test-query-all”>Use query selector ALL</div>
<div class=”test-query-all”>Use query selector ALL</div>Так как теперь мы работаем с атрибутом class, для доступа к элементам необходимо использовать точку .:
const testQueryAll = document.querySelectorAll(‘.test-query-all’);Также воспользуемся методом forEach() для изменения стилей:
testQueryAll.forEach(query => {
query.style.backgroundColor = ‘yellow’;
});
Кроме того, методы querySelector дают возможность работать с разными типами элементов. Например:
querySelector(‘section, article’) выберет тот элемент, тег которого встретится первым, а querySelectorAll(‘section, article’) выберет все элементы с тегами section и article в документе.
Методы querySelector очень мощные. Вы можете использовать их для получения доступа к элементам или группе элементов в DOM таким же образом, как если бы вы управляли ими через CSS.
Заключение
В данной статье мы изучили разные способы доступа к элементам. В следующих частях мы подробнее рассмотрим способы изменения элементов DOM .

Только полноправные пользователи могут оставлять комментарии. Аутентифицируйтесь пожалуйста, используя сервисы.