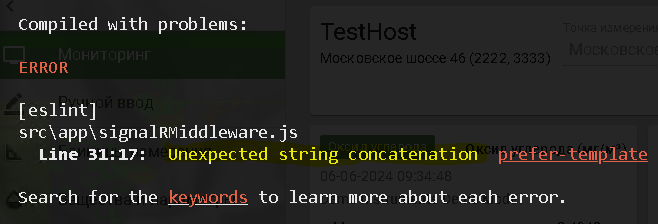
Ошибка "Unexpected string concatenation" в React приложениях
Ошибка "Unexpected string concatenation" может также возникать при попытке конкатенации строк в console.log() или других функциях в React. В этом случае, как и в JSX-коде, рекомендуется использовать интерполяцию строк вместо конкатенации.
Вот пример, который вызовет ошибку "Unexpected string concatenation":
function MyComponent() {
const data = "Hello";
console.log('Вывод' + data);
return (
<div>
{data}
</div>
);
}
Вместо этого, используйте интерполяцию строк:
function MyComponent() {
const data = "Hello";
console.log(`Вывод ${data}`);
return (
<div>
{data}
</div>
);
}Теперь console.log() будет выводить строку "Вывод Hello" без ошибки.
Причина, по которой эта ошибка возникает, заключается в том, что React ожидает, что все выражения, используемые в JSX-коде, будут возвращать валидные элементы или значения. Конкатенация строк не является валидным выражением, поэтому React выдает эту ошибку.
Использование интерполяции строк с фигурными скобками {} позволяет включать переменные и выражения в строки, не нарушая ожиданий React.
Помните, что это правило применимо не только к JSX-коду, но и к любым местам в вашем React-приложении, где вы используете строки, например, в console.log(), alert() или других функциях.

Только полноправные пользователи могут оставлять комментарии. Аутентифицируйтесь пожалуйста, используя сервисы.