ViewModel в приложении ASP.NET Core MVC
Что такое ViewModel в ASP.NET Core MVC?
В приложениях реального времени один объект модели может не содержать все данные, необходимые для представления. В таких ситуациях нам нужно использовать ViewModel в приложении ASP.NET Core MVC. Итак, простыми словами, мы можем сказать, что ViewModel в ASP.NET Core MVC - это модель, которая содержит более одной модели данных, необходимых для конкретного представления. Объединение нескольких объектов модели в один объект модели представления обеспечивает лучшую оптимизацию.

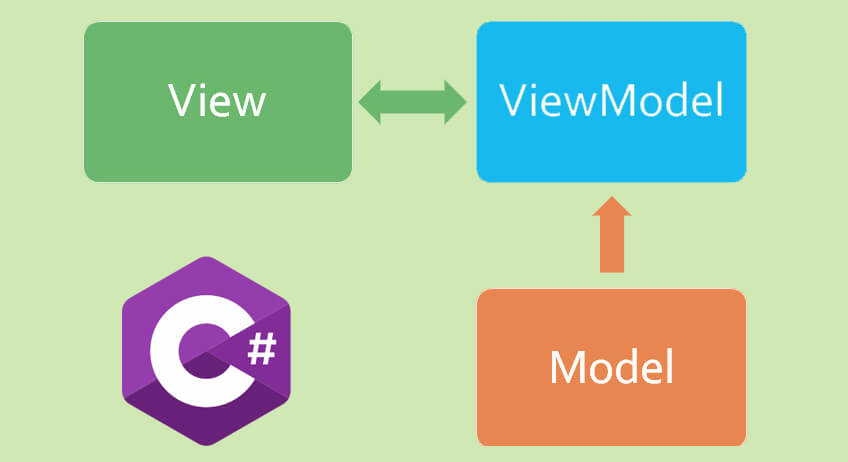
Как работает ViewModel в ASP.NET Core MVC: На следующей диаграмме показано визуальное представление ViewModel в приложении ASP.NET Core MVC.

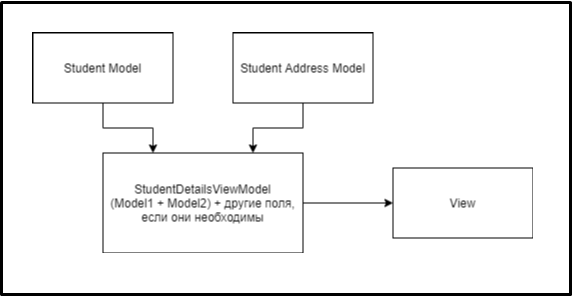
Допустим, мы хотим отобразить детали студента в View. У нас есть две разные модели для представления данных о студентах. Модель студента используется для представления основных деталей студента, а модель адреса используется для представления адреса студента. Наряду с двумя вышеупомянутыми моделями нам также потребовалась некоторая статическая информация, такая как заголовок страницы и/или описание в View. Если это является частью бизнес-требований, то нам нужно создать ViewModel, скажем StudentDetailsViewModel, и эта модель представления будет содержать как модели (Student и Address), так и свойства для хранения прочих необходимых данных.
Создаем необходимые модели в качестве примера
Сначала создайте файл класса с именем Student.cs в папке Models вашего приложения. Это модель, которая будет представлять основную информацию о студенте, такую как name, branch, section и т. Д. После создания файла класса Student.cs скопируйте и вставьте в него следующий код.
namespace FirstCoreMVCApplication.Models
{
public class Student
{
public int StudentId { get; set; }
public string Name { get; set; }
public string Branch { get; set; }
public string Section { get; set; }
public string Gender { get; set; }
}
}
Затем нам нужно создать модель Address, которая будет представлять адрес учащегося, такой как город, штат, страна и т. Д. Итак, создайте файл класса с именем Address.cs в папке Models, а затем скопируйте и вставьте следующий код в нем.
namespace FirstCoreMVCApplication.Models
{
public class Address
{
public int StudentId { get; set; }
public string City { get; set; }
public string State { get; set; }
public string Country { get; set; }
public string Pin { get; set; }
}
}
Создаем ViewModel
Теперь нам нужно создать модель представления, в которой будут храниться необходимые данные для конкретного View. В нашем случае это подробная иформация о студенте. Эта модель представления будет содержать модель студента + модель адреса студента + некоторые дополнительные данные, такие как заголовок страницы и др.
Вы можете создавать модели просмотра в любом месте вашего приложения, но рекомендуется создать все ViewModel в папке с именем ViewModels, чтобы все было организовано.
Поэтому сначала создайте папку в корневом каталоге вашего приложения с именем ViewModels, а затем создайте файл класса с именем StudentDetailsViewModel.cs в папке ViewModels. Создав файл класса StudentDetailsViewModel.cs, скопируйте и вставьте в него следующий код.
using FirstCoreMVCApplication.Models;
namespace FirstCoreMVCApplication.ViewModels
{
public class StudentDetailsViewModel
{
public Student Student { get; set; }
public Address Address { get; set; }
public string Title { get; set; }
public string Header { get; set; }
}
}
Мы назвали класс ViewModel как StudentDetailsViewModel. Здесь слово Student представляет имя контроллера, слово Details представляет имя метода действия в контроллере Student. Поскольку это модель представления, мы добавили слово ViewModel. Хотя соблюдение этого соглашения об именах не является обязательным, лучше все таки следовать этому соглашению об именах для удобной организации моделей представлений.
Создаем StudentController
Щелкните правой кнопкой мыши папку Controllers, а затем добавьте новый файл класса с именем StudentController.cs, а затем скопируйте и вставьте в него следующий код.
using FirstCoreMVCApplication.Models;
using FirstCoreMVCApplication.ViewModels;
using Microsoft.AspNetCore.Mvc;
namespace FirstCoreMVCApplication.Controllers
{
public class StudentController : Controller
{
public ViewResult Details()
{
ViewBag.Title = "Student Details Page";
ViewBag.Header = "Student Details";
//Student Basic Details
Student student = new Student()
{
StudentId = 101,
Name = "Dillip",
Branch = "CSE",
Section = "A",
Gender = "Male"
};
//Student Address
Address address = new Address()
{
StudentId = 101,
City = "Mumbai",
State = "Maharashtra",
Country = "India",
Pin = "400097"
};
//Creating the View model
StudentDetailsViewModel studentDetailsViewModel = new StudentDetailsViewModel()
{
Student = student,
Address = address,
Title = "Student Details Page",
Header = "Student Details",
};
//Pass the studentDetailsViewModel to the view
return View(studentDetailsViewModel);
}
}
}
Как видите, теперь мы передаем ViewModel в качестве параметра для представления. Эта модель, которая содержит все данные, необходимые для представления сведений о студенте. Как вы можете заметить, мы не используем ViewData или ViewBag для передачи заголовка страницы и заголовка в представление, вместо этого они также являются частью ViewModel, что делает его строго типизированным представлением.
Создаем Details View:
Сначала добавьте папку с именем Student в папку Views вашего проекта. После того, как вы добавите папку Student, вам нужно добавить Razor файл с именем Details.cshtml в папку Student. После добавления представления Details.cshtml скопируйте и вставьте в него следующий код.
@model FirstCoreMVCApplication.ViewModels.StudentDetailsViewModel
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>@Model.Title</title>
</head>
<body>
<h1>@Model.Header</h1>
<div>
StudentId : @Model.Student.StudentId
</div>
<div>
Name : @Model.Student.Name
</div>
<div>
Branch : @Model.Student.Branch
</div>
<div>
Section : @Model.Student.Section
</div>
<div>
Gender : @Model.Student.Gender
</div>
<h1>Student Address</h1>
<div>
City : @Model.Address.City
</div>
<div>
State : @Model.Address.State
</div>
<div>
Country : @Model.Address.Country
</div>
<div>
Pin : @Model.Address.Pin
</div>
</body>
</html>
Теперь представление Details имеет доступ к объекту StudentDetailsViewModel, который мы передали из метода действия контроллера, используя метод расширения View(). Используя директиву @model, мы устанавливаем StudentDetailsViewModel в качестве модели для представления Details. Затем мы получаем доступ к Student, Address, Title и Header, используя свойство @Model.
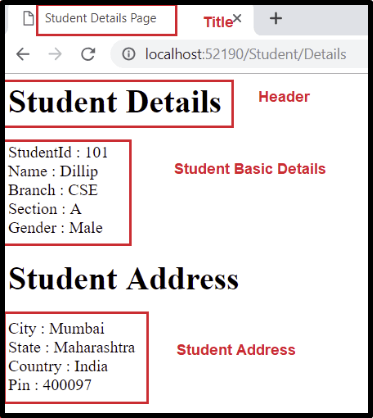
Теперь запустите приложение и перейдите по URL-адресу /Student/Details, и вы увидите результат, как и ожидалось, на веб-странице, как показано на рисунке ниже.


Только полноправные пользователи могут оставлять комментарии. Аутентифицируйтесь пожалуйста, используя сервисы.