Представления (Views) в ASP.NET Core MVC
Что такое представления в приложении ASP.NET Core MVC?
В шаблоне Model-View-Controller (MVC) представление - это компонент, который содержит логику для представления данных модели (данных модели, предоставленных ему контроллером) в качестве пользовательского интерфейса, с которым может взаимодействовать конечный пользователь. Представления в MVC - это HTML-шаблоны со встроенной разметкой Razor, которые генерируют контент, отправляемый клиенту. В наших следующих статьях мы подробно обсудим синтаксис Razor.
Где хранятся файлы представлений в приложении ASP.NET Core MVC? В ASP.NET Core MVC представления имеют расширение «.cshtml», если язык программирования - C# с разметкой Razor. Обычно у каждого контроллера есть своя собственная папка, в которой будут храниться файлы представлений для конкретного контроллера. Папки для контроллера будут создаваться в папке Views. Необходимо помнить, что имя файла представления совпадает с именем метода действия контроллера с расширением .cshtml.
Допустим, у нас есть приложение ASP.NET Core MVC с двумя контроллерами, то есть HomeController и StudentController. HomeController создается с помощью следующих трех методов действия.
- AboutUs()
- ContactUs()
- Index()
С другой стороны, StudentController создается с помощью следующих четырех методов действия.
- Index()
- Details()
- Edit()
- Delete()
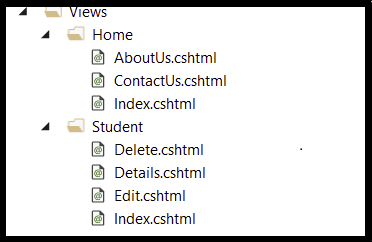
Ниже приведена структура папок и файлов представлений.

Как вы можете видеть, для каждого контроллера в папке Views создается отдельная папка. Домашний контроллер представлен домашней папкой, а ученический контроллер представлен студенческой папкой внутри папки «Виды». Домашняя папка содержит представления для веб-страниц Index, AboutUs и ContactUs. Таким образом, всякий раз, когда пользователь запрашивает любую из этих веб-страниц, метод действия HomeController определяет, какое из трех представленных выше Views использовать для создания веб-страницы, и возвращать его пользователю.
Аналогичным образом папка «Студент» содержит представления для веб-страниц «Индекс», «Сведения», «Редактировать» и «Удалить». Поэтому, когда пользователь запрашивает какую-либо из этих веб-страниц, метод действия StudentController определяет, какое из представленных выше представлений использовать для создания веб-страницы и возврата к пользователю.
В дополнение к представлениям, относящимся к конкретным действиям, мы также предоставили частичные представления, макеты и компоненты представлений, которые также можно комбинировать для повторного использования в нескольких views приложения.
Разбор представлений на примере: Чтобы лучше понимать, как работают представления, давайте сначала изменим HomeController, как показано ниже.
using Microsoft.AspNetCore.Mvc;
namespace FirstCoreMVCApplication.Controllers
{
public class HomeController : Controller
{
public ViewResult Details()
{
return View();
}
}
}
Как вы можете видеть в приведенном выше HomeController, у нас есть только один метод действия. Поскольку типом возврата метода действия Details() является ViewResult, этот метод действия будет возвращать представление. Чтобы вернуть представление, здесь мы используем метод расширения View(), предоставляемый базовым классом Microsoft.AspNetCore.Mvc.Controller.
Теперь запустите приложение и перейдите по URL «/Home/Details», и вы увидите следующую ошибку.
An unhandled exception occured while processing the request. InvalidOperationException: The view 'Details' was not found. The following locations were searched: /Views/Home/Details.chtml /Views/Shared/Details.chtml /Pages/Shared/Details.chtml
Почему мы получили вышеуказанную ошибку?
Поскольку мы возвращаем представление из метода действия Details в HomeController, по умолчанию ASP.NET Core MVC Framework будет искать файл с именем Details.cshtml в следующих местах:
Сначала он будет искать файл Details.cshtml в папке /Views/Home, поскольку метод действия принадлежит HomeController.
Затем он будет искать в папке /Views/Shared/
И, наконец, он попытается найти этот файл в папке /Pages/Shared.
Если запрошенный файл .cshtml найден в любой из указанных выше папок, то представление генерирует HTML-код и отправляет сгенерированный HTML-файл пользователю, который изначально сделал запрос. С другой стороны, если запрошенный файл не найден ни в одном из указанных мест, мы получим ошибку.
Как создать View в приложении ASP.NET Core MVC?
Сначала создайте папку Views в корневой директории приложения. Затем создайте папку Home.
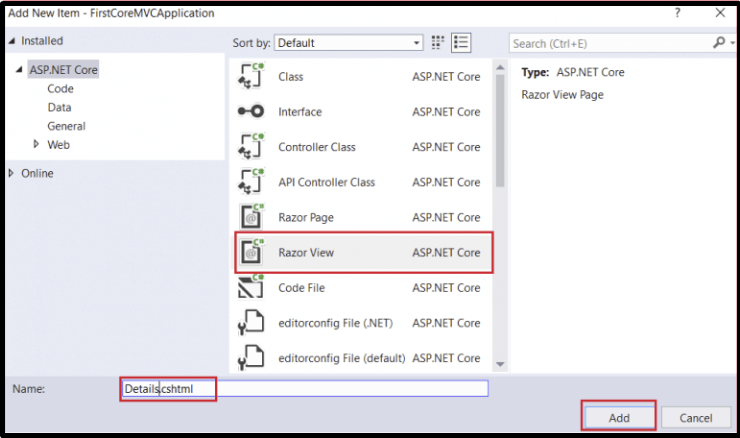
Теперь щелкните правой кнопкой мыши домашнюю папку и выберите Add => New Item из контекстного меню, которое откроет окно Add New Item. В этом окне выберите Razor View, введите имя Details.cshtml и, наконец, нажмите кнопку Add, как показано ниже.

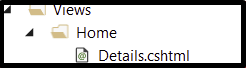
После того как вы создадите представление Details.cshtml, структура папок Views должна выглядеть следующим образом.

Теперь откройте файл Details.cshtml, а затем скопируйте и вставьте в него следующий код.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<h1>Details view belongs to Views/Home folder</h1>
</body>
</html>
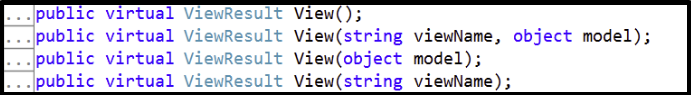
Запустите приложение и перейдите по URL-адресу /Home/Details, и вы увидите результат, как и ожидалось в браузере. Если вы перейдете к определению базового класса Controller, то вы найдете там четыре версии метода View с перегрузкой, как показано на рисунке ниже.

Если вы используете метод расширения View() или View(object model), чтобы вернуть представление, он будет искать файл представления с тем же именем, что и имя метода действия.
Например, в приведенном ниже коде мы используем метод расширения View(), который не принимает никаких параметров для возврата представления из метода действия Details в HomeController. Таким образом, в этом случае по умолчанию среда MVC будет искать представление с именем Details.cshtml в папке Views/Home.
public class HomeController : Controller
{
public ViewResult Details()
{
return View("Test")
}
}
Метод View(string viewName)
Этот перегруженный метод принимает имя или путь до представления в качестве входного параметра, а затем возвращает это представление в качестве ответа. Чтобы понять это, давайте создадим представление с именем Test.cshtml в папке Home.
Щелкните правой кнопкой мыши домашнюю папку и выберите Add => New item, чтобы открыть окно Добавить новый элемент. В этом окне выберите представление Razor и введите имя Test.cshtml, затем нажмите кнопку Add, которая добавит представление Test.cshtml в домашнюю папку. Откройте файл представления Test.cshtml, а затем скопируйте и вставьте приведенный ниже код.
public class HomeController : Controller
{
public ViewResult Details()
{
return View("Views/Home/Test.cshtml")
}
}
Примечание: если вы используете абсолютный путь, то обязательно используйте расширение .cshtml.
Когда вы используете абсолютный путь, чтобы попасть в корневой каталог проекта, вы можете использовать / или ~/.
return View("Views/Home/Test.cshtml");
return View("/Views/Home/Test.cshtml");
return View("~/Views/Home/Test.cshtml");
В чем преимущества использования представлений в приложении ASP.NET Core MVC?
Views в MVC обеспечивает разделение кода вашего приложения. Он отделяет пользовательский интерфейс от бизнес-логики или, можно сказать, от остальной части приложения. Представления ASP.NET Core MVC используют синтаксис Razor, который позволяет легко переключаться между разметкой HTML и кодом C#. Общие или повторяющиеся аспекты пользовательского интерфейса приложения можно легко повторно использовать между представлениями, используя макет и общие директивы или частичные представления.

Только полноправные пользователи могут оставлять комментарии. Аутентифицируйтесь пожалуйста, используя сервисы.